用css实现文字字体颜色渐变的三种方法分享。第一种:/*实现文字颜色从红到黄的线性渐变效果*/;第二种:SVG图像实现text-fill-color(兼容性不好,不推荐);第三种:background-clip是CSS3中新增的属性,可以用于指定背景图片或颜色的绘制范围。以上三种方法都可以实现文字的颜色渐变,你学会了吗。
-
-
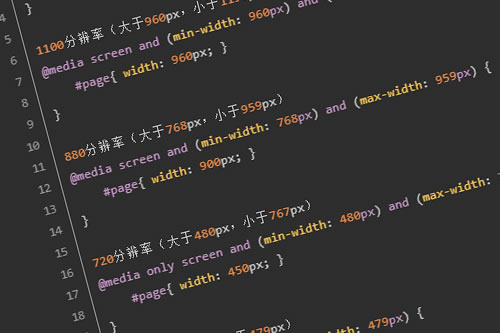
在写CSS前,需要在页面上<head>内加上如下代码,<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, user-scalable=no" />禁止页面缩放,如果自动缩放了就不能触发CSS自适应代码了。然后是自用的CSS自适应代码,大家根据注释自行