响应式网站,简而言之,是指能够自动适应不同屏幕尺寸和设备类型的网站。在如今移动设备普及、互联网使用场景多元化的背景下,响应式网站设计成为了网站建设的标配。下面,我们将简要探讨响应式网站的定义、优势以及如何构建响应式网站。

一、响应式网站的定义
响应式网站设计是一种网站开发技术,通过CSS3媒体查询(Media Queries)等技术手段,使网站能够根据不同设备的屏幕尺寸、分辨率和平台,自动调整页面布局、图片大小、字体等元素,确保用户在不同设备上都能获得良好的浏览体验。
二、响应式网站的优势
1. 用户体验优化:响应式网站能够自动适应各种设备,无需用户手动调整页面,极大地提升了用户体验。
2. 搜索引擎友好:响应式网站使用同一URL和HTML代码,避免了因设备不同而产生的重复内容问题,有助于提升搜索引擎排名。
3. 节省成本:响应式网站只需开发一套代码,即可满足多种设备的需求,降低了开发和维护成本。
三、如何构建响应式网站
1. 确定目标设备和屏幕尺寸:在开发响应式网站前,需要明确目标用户使用的设备和屏幕尺寸,以便进行相应的适配。
2. 使用流式布局:流式布局能够根据屏幕大小自动调整页面元素的宽度和高度,是构建响应式网站的关键技术之一。
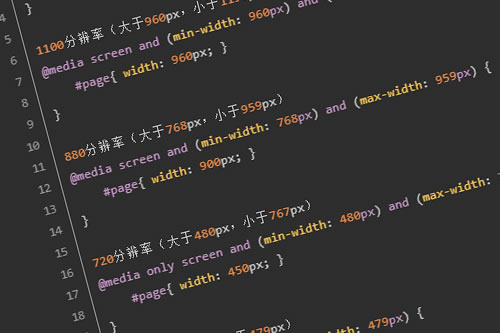
3. 合理使用媒体查询:媒体查询可以根据设备的特性(如屏幕尺寸、分辨率等)应用不同的CSS样式,使页面在不同设备上呈现出最佳效果。
4. 优化图片和字体:使用可缩放的图片和字体,确保在不同设备上都能清晰显示。
5. 测试和调试:在开发过程中,需要不断在各种设备和浏览器上进行测试和调试,确保网站的响应式效果。
构建响应式网站需要综合考虑用户体验、搜索引擎优化和成本效益等因素。通过合理的规划和实施,我们可以为用户提供更加优质的浏览体验,提升网站的竞争力和影响力。