分享自用的CSS自适应写法
在写CSS前,需要在页面上<head>内加上如下代码,
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, user-scalable=no" />
禁止页面缩放,如果自动缩放了就不能触发CSS自适应代码了。
然后是自用的CSS自适应代码,大家根据注释自行修改。
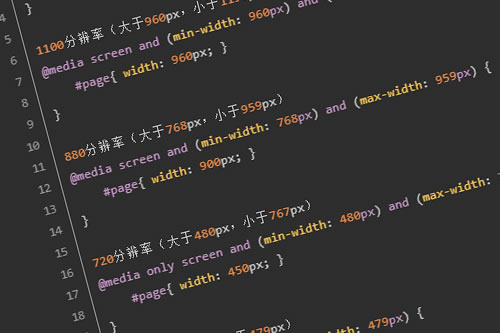
1280分辨率以上(大于1200px)
@media screen and (min-width:1200px){
#page{ width: 1100px; }
}
1100分辨率(大于960px,小于1199px)
@media screen and (min-width: 960px) and (max-width: 1199px) {
#page{ width: 960px; }
}
880分辨率(大于768px,小于959px)
@media screen and (min-width: 768px) and (max-width: 959px) {
#page{ width: 900px; }
}
720分辨率(大于480px,小于767px)
@media only screen and (min-width: 480px) and (max-width: 767px){
#page{ width: 450px; }
}
440分辨率以下(小于479px)
@media only screen and (max-width: 479px) {
#page{ width: 300px; }
}基本常用分辨率都覆盖了,大家只需要按照这个框架慢慢调整就行。